Node.js nous permet d’utiliser le langage JavaScript sur le serveur… Il nous permet donc de faire du JavaScript en dehors du navigateur !
Node.js bénéficie de la puissance de JavaScript pour proposer une toute nouvelle façon de développer des sites web dynamiques.
Je ne vais pas rentrer dans les détails d’utilisation de node.js, je vais ici me concentrer sur son installation.
Le téléchargement :
Dans un premier temps, rendez vous sur le site officiel : http://nodejs.org/
Puis appuyez sur le gros bouton “Install” (installer en français 😉 ).
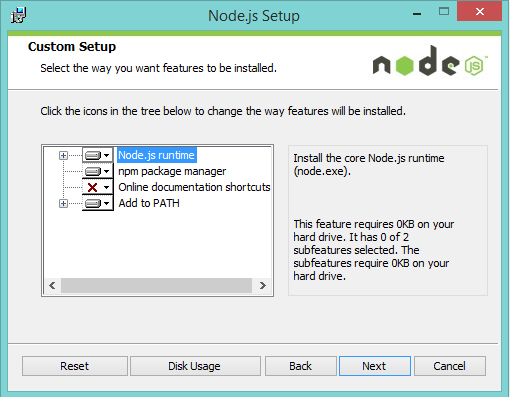
Lancez l’installation normalement (vous pouvez enlever la documentation du téléchargement qui n’est pas nécessaire sauf si vous avez besoin d’un livre de chevet le soir) :
Puis appuyez sur “Next” et puis c’est bon !
Tester la bonne installation de node.js :
Il se peut que node.js ne s’installe pas correctement (ça arrive). Je vous conseille donc de tester la bonne installation en effectuant les étapes suivantes :
- Ouvrir une invite de commande (touches Windows+R et tapez ‘cmd’)
- Dans l’invite de commande, tapez “node”.
Si l’installation ne s’est pas correctement effectuée, suivez les indications suivantes :
- récupérez le chemin vers votre installation de Node.js : chez moi c’est : C:\Program Files\nodejs\
- Pour les versions de Windows 7 et inférieur :
- Cliquez sur « Menu démarrer –> clic droit sur ordinateur –> propriété –> paramètres systèmes avancé –> variables d’environnement… »
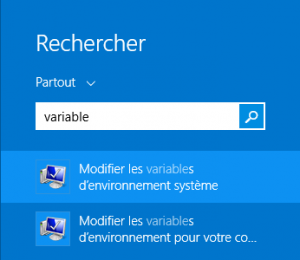
- Pour les versions 8 de Windows et supérieur :
- Dans la Variable Path, ajoutez le chemin vers le dossier d’installation NodeJs (pour moi C:\Program Files\nodejs\) pensez au ‘;’ pour séparer le chemin NodeJs des autres chemins déjà dans la variable PATH.
Vous pouvez alors réessayer la commande “node” dans l’invite de commande pour tester à nouveau.
Si la variable est bien définie et que cela ne fonctionne toujours pas, il peut être nécessaire de redémarrer l’ordinateur afin de prendre en compte les nouvelles variables.
Et voilà, vous êtes prêt à utiliser node.js après ça.




Laisser un commentaire