Le HTML5 était supposé remplacer “Flash”, mais en réalité, les performances n’étaient pas là et les développeurs l’ont vite compris.
C’est sur ce constat qu’a été fondée l’entreprise “Famo.us”.
Famo.us a créé son propre Framework afin de rendre des éléments HTML5 avec des effets 2D ou 3D rapidement.
Et pour y arriver, la meilleur solution est de se baser sur un langage largement utilisé, rapide et fonctionnant sur l’ensemble des navigateurs : vous avez deviné, c’est bien le Javascript.
Et en plus, il n’y a pas besoin de télécharger de plugin pour que ça marche ! (comparé à Flash)
Comment Famo.us fonctionne ?
Les animations générées par Famo.us sont crées par la succession de pages (frames) contenant des éléments modifiés.
WHAT ?
En gros, pour créer l’illusion d’une animation fluide a partir d’objets HTML simples et sans mouvements, il suffit d’afficher plusieurs pages les unes à la suites des autres en modifiant les éléments contenus dans la page morceaux par morceaux.
Vous connaissez surement ce principe d’affichage de plusieurs pages les unes à la suite des autres pour créer le mouvement :

The Horse in Motion by Eadweard Muybridge
Et Famo.us permet d’afficher jusqu’a 60 images par secondes (60 fps), autant dire que ça suffit largement pour créer une belle animation fluide et efficace.
Concrètement, Famo.us remplace les opérations du DOM et les animations 2D et 3D par sa propre alternative.
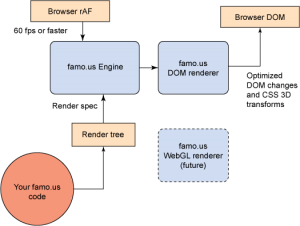
Pour ceux qui veulent plus de détail, je vous donne le schéma d’exécution de Famo.us ci-dessous.
En gros, le moteur Famo.us (un objet singleton) est appelé pour chaque page (ou frame) par la fonction callback de “requestAnimationFrame()” du navigateur, et ce 60 fois par secondes.
L’API Famo.us
L’API famo.us présente sa propre collection d’objets, tel que les objets “surface”, “view” ou “widget”.
Votre code Famo.us crée alors les scènes à rendre depuis vos objets, attache les événements à vos objets (clic, déplacement, etc…) et génère les animations vers le DOM du navigateur, vers un Canvas ou bien encore vers WebGL en fonction de se qui se présente (dans la version BETA, Famo.us n’utilisait que le DOM).
Les surfaces et renderables
Dans Famo.us, on crée et anime des objets “renderables” (désolé pour la traduction mais je n’ai pas trouvé le mot le plus adapté).
L’objet “renderable” le plus bas niveau de la librairie est la “surface”. Une surface est affichée dans le navigateur par un élément <DIV>.
Mais il existe d’autres éléments “surfaces” un peu plus évolués et représentés par des éléments HTML5 tel que les suivants :
- Surface : <div>
- VideoSurface : <video>
- ImageSurface : <img>
- InputSurface : <input>
- CanvasSurface : <canvas>
La “Surface” possède un champs “contenus”. C’est dans ce champs que l’on défini le HTML à rendre dans la surface.
Quelques exemples
Mais concrètement qu’est-ce qu’on peut faire avec Famo.us ?
Et bien voici quelques exemples qui vous donneront un petit éventail des possibilités ÉNORMES de Famo.us :
Démo officielle de Famo.us :
Facebook Paper refait avec Famo.us :
https://www.youtube.com/watch?v=nO6ZwYwwii8