Visual Studio Code est un éditeur de code léger, gratuit et multiplateforme proposé par Microsoft.
En dépit de son nom, il est assez éloigné du Visual Studio classiques et se veut optimisé pour fonctionner sur Windows, Mac OS X, et Linux.
Principalement destiné au développement web, il fournit le support natif du javascript, Typescript et Node.js et met à disposition un environnement riche d’extensions pour les autres languages (C++, C#, Python, PHP).
Contexte
Parti d’un outil expérimental au départ, cet IDE se voulait avant tout une aide pour ceux qui développaient des applications web en utilisant le Javascript ou le Typescript.
Mais 6 mois après la mise à disposition du produit extensible, la communauté crée plus de 1000 extensions qui offrent maintenant un support pour presque n’importe quel langage.
En avril 2016, Visual Studio Code annonce la première `version release 1.0` et annonce plus de 2 millions d’installations et 500.000 utilisateurs actifs chaque mois, garantissant la continuité de l’outils pour l’avenir.
Les performances, la stabilité, l’accessibilité et la compatibilité sont de la plus grande importance pour nos utilisateurs, tout comme pour nous – Microsoft
Présentation
Visual Studio Code se présente comme un outils essentiellement open source, en fonction des briques techniques, le plus souvent sous licence MIT ou apache 2.0.
Les sources du projet sont disponibles sur le `github` de Microsoft : https://github.com/Microsoft/vscode
Le mot clé de l’IDE est simplicité, c’est pourquoi il ne propose par défaut qu’un certain nombre de fonctionnalités de base, que l’on peut par la suite étendre via des modules.
Parmis ces fonctionnalités de base, on peut retrouver :
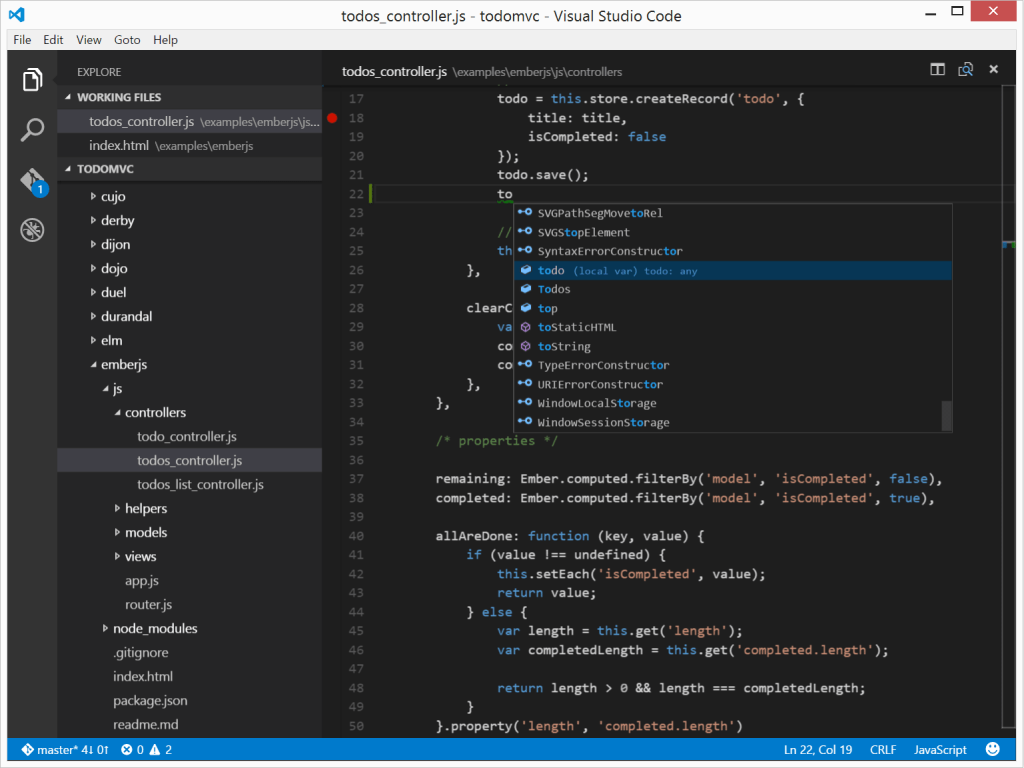
- Le support d’IntelliSense (système de complétion de code intelligent)
- Le debogage
- La prise en charge des extensions et un store unifié (store)
- Le support de 10 langues, dont le Français (plus)
- Versioning des fichiers avec GIT
Concernant la compatibilité des systèmes, tous ne sont pas compatibles :
- Windows Vista : supporté mais plus pris en charge
- Windows 7 et + : compatible
- OS X : Yosemite et El Capitan
- Linux : compatible
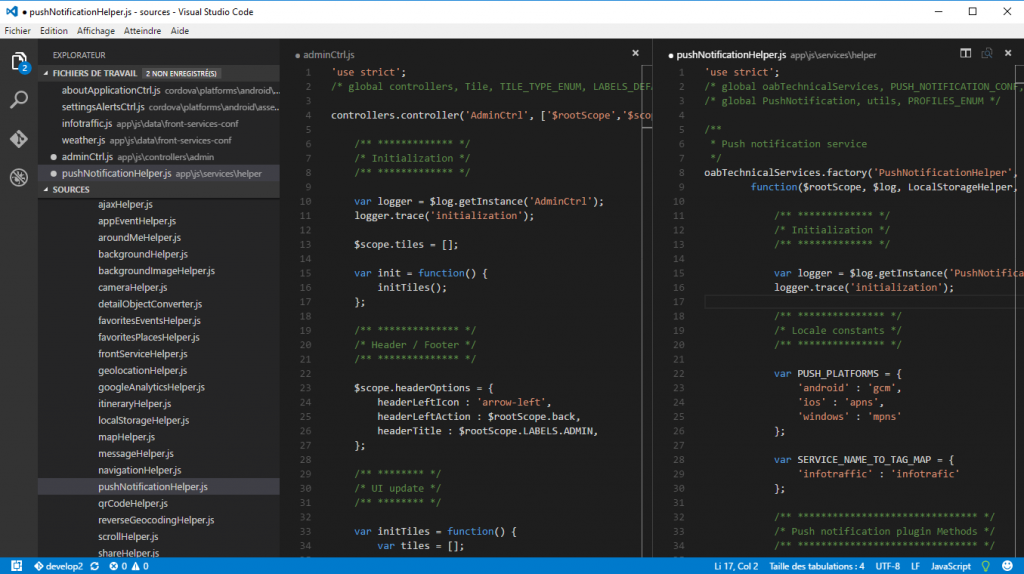
Et quant à l’interface, elle se veut la plus épurée possible :
Installation
Standard
Pour commencer l’installation, se rendre à l’url de téléchargement et sélectionner la version souhaitée (en fonction de l’OS cible) : page de téléchargement
TIP: Le téléchargement complet fait un peu moins de 40 Mo
L’ensemble de l’installation est très simple et se résume à choisir l’emplacement d’installation et si l’on souhaite ajouter “ouvrir avec Visual Studio Code” au clic droit d’un fichier ou dossier.
Avancée
Pour une installation plus poussée, une documentation est également disponible pour chaque plateforme (Mac OS X, Windows, Linux) : documentation
Windows :
Il est possible de récupérer une version `autonome` de Visual Studio Code à l’adresse suivante : https://code.visualstudio.com/Docs/?dv=winzip[zip archive]
Une fois l’archive téléchargée, il suffit d’executer `Code.exe` pour lancer Visual Studio Code.
Utilisation
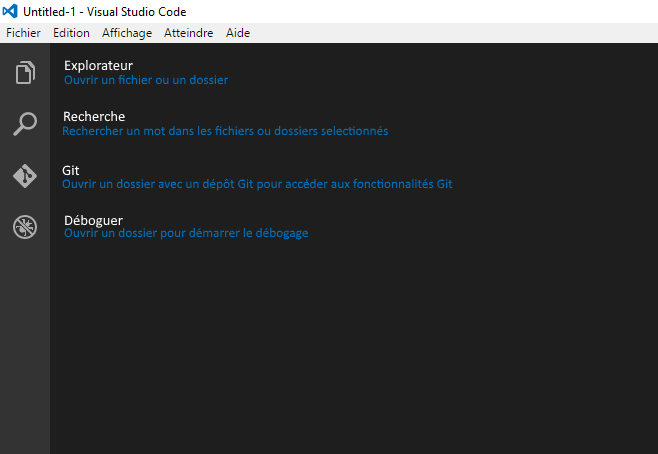
Une fois installé, l’outils présente une interface très simple : 4 boutons :
Fonctionnalités de base
L’interface de Visual Studio Code fourni 4 fonctionnalités principales :
- L’éditeur : La principale partie de l’écran. Il est possible d’ouvrir jusqu’à 3 editeurs côte à côte.
- La “Side Bar” : Contient différentes vues tel que l’explorateur de fichiers quand un projet est ouvert.
- La “Status Bar” : En bas, présente les informations du fichier édité.
- La “View Bar” : En bas à gauche, permet de changer de view, et donne des informations additionelles sur le projet tel que le nombre de fichiers modifiés quand Git est disponible.
A chaque démarrage, Visual Studio Code recharge l’état de l’IDE tel qu’il était au dernier lancement. Tous les dossiers, fichiers ouverts sont préservés.
L’interface de Visual Studio Code ne distingue pas la différence entre un projet ouvert et un repertoire ouvert. Mais si un projet est trouvé dans le repertoire courrant (exemple : projet C#), le context de ce projet va être affiché dans la “Status Bar” :
Explorateur
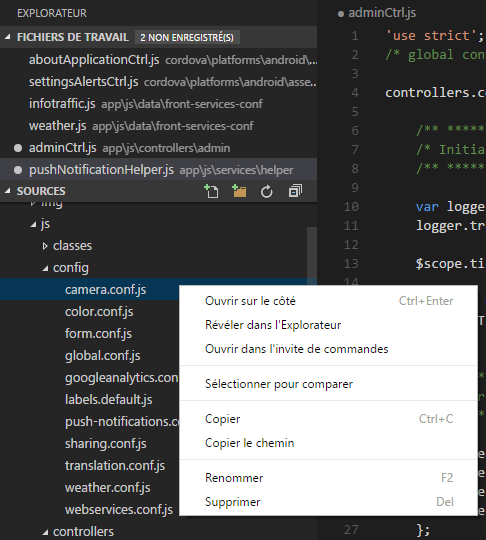
L’explorateur permet de se déplacer, d’ouvrir et de gérer tous les fichiers et dossiers du projet. Il est possible de faire plusieurs actions depuis cet endroit :
- Créer, supprimer, renommer les fichiers et dossiers
- Déplacer les fichiers et dossiers en utilisant le drag&drop
- Utiliser le menu contextuel pour intéragir avec les fichiers
TIP: Il est possible de faire un drag&drop d’un fichier du poste de travail vers Visual Studio pour le copier
La section “Fichiers de travail” (ou Working Files) reprend la liste des fichiers actifs, c’est à dire la liste des fichiers récemment modifiés.
Recherche
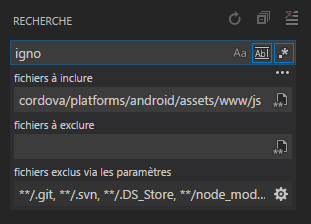
La fonction recherche disponible depuis le menu permet de rechercher tous les termes correspondants dans le dossier ouvert en cours.
TIP: La barre de recherche supporte les expression régulières
Il est également possible de configurer une recherche avancée en indiquant les fichiers à exclure ou à inclure.
Git
Avant de l’utiliser, il est nécéssaire que Git soit installé sur le poste de travail avec la version 2.0.0 minimum de Git.
En ouvrant un projet existant, l’IDE va repérer si une configuration Git existe et récupérer les informations automatiquement.
Au clic sur les fichiers de la file “Modifications”, Visual Studio Code ouvre l’outils permettant de comparer les 2 versions de ce fichier.
Les informations de synchronisation des fichiers avec Git se retrouvent dans un aperçu dans la “Status Bar” en bas à gauche :
Visual Studio Code intègre la plupart des commandes Git dans l’éditeur.
Commit
WARNING: Dans la version française, le mot commit a été remplacé par Stocker en zone de transit
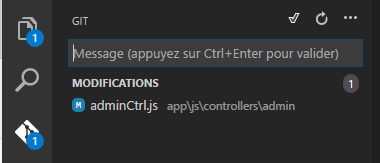
La première étape consiste à “commiter” les fichiers voulus. Pour cela cliquer sur l’icone `+` (Etape).
Une fois les fichiers selectionnés dans la zone de “modifications en zone de transit”, il suffit de renseigner un message dans le champs du menu “Git” puis d’appuyer sur `Entrer` pour valider un commit.
Branches et Tags
Il est possible de créer une branche ou de récupérer son contenu directement depuis l’interface de l’IDE.
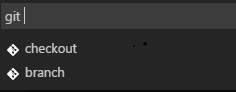
Pour executer cette commande, ouvrir l’invite d’*ouverture rapide* (`Ctrl+P`), puis taper “git” puis “espace”. Visual Studio Code donne ainsi accès à toutes les commandes Git disponibles :
En tapant “git checkout”, l’éditeur propose alors la liste des branches et tags disponibles.
La commande “git branch” permet de créer rapidement une nouvelle branche.
Remotes
Visual Studio Code offre la possibilité d’utiliser les différentes actions d’intéractions avec le Remote Git : push, pull, sync.
Ces actions sont disponibles dans le menu contextuel accessible via l’icone `…`
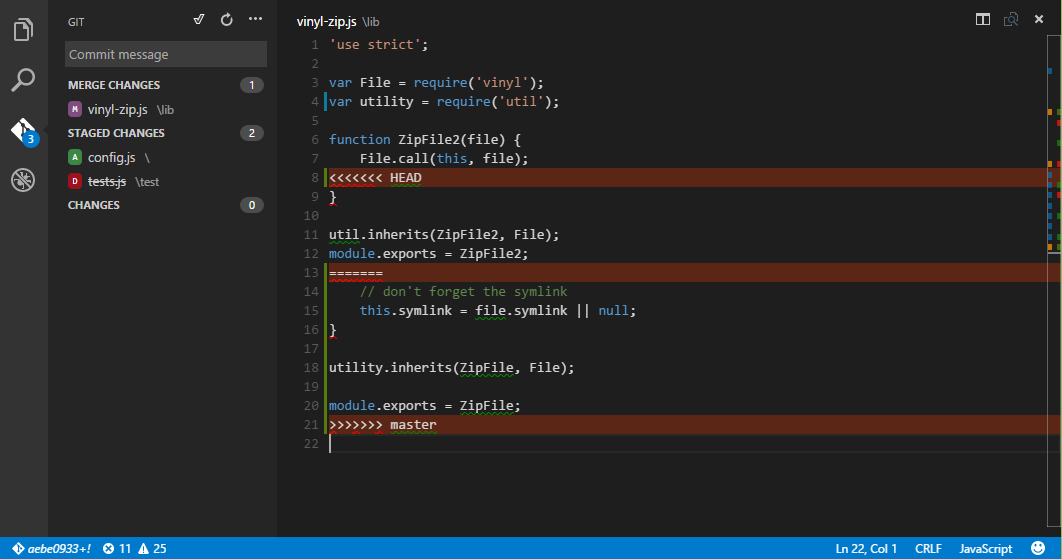
Conflits
Les conflits sont reconnus par l’éditeur et sont affichés avant de commiter dans un écran simple tel que ci-dessous :
NOTE: Plus d’informations sur la gestion des versions avec Visual Studio Code et Git : documentation complète.
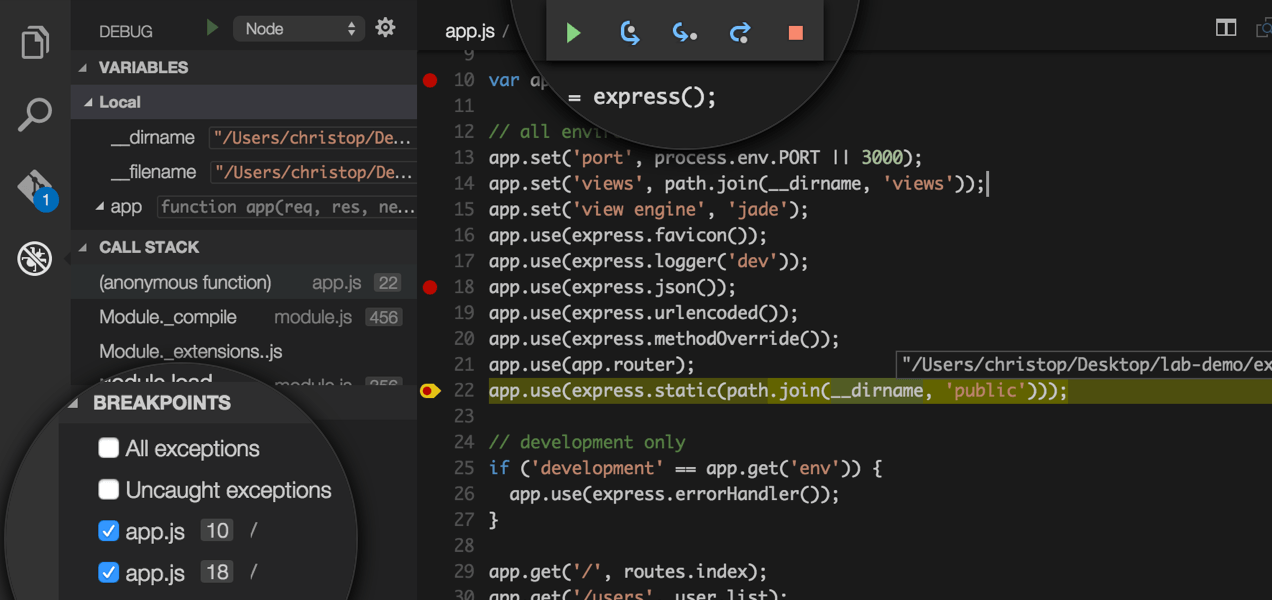
Débogueur
Le débogueur est l’une des fonctionalités clés de VSC en supportant le debug pour Node.js (Javascript, Typescript, et tous les autres langages transpilés vers Javascript)
TIP: Pour les autres langages que ceux indiqués ci-dessus, des extensions existent sur le VS Code Marketplace
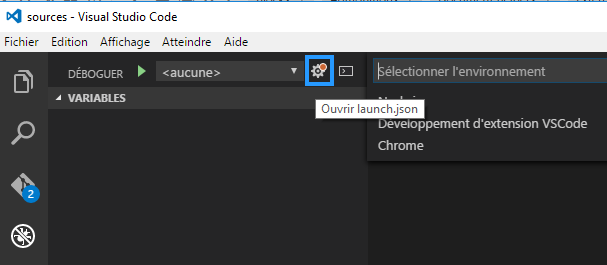
Afin de configurer le débogeur il est nécéssaire de créer le fichier “launch.json”. Pour le créer, dans le menu “Débogueur”, Cliquer sur le bouton “ouvrir launch.json” et selectionner l’environnement. Si celui-ci n’existe pas il sera automatiquement créé.
NOTE: Plus d’informations sur la configuration du débuggueur : documentation
Il est également possible d’attacher le débogueur à une instance de Chrome existante.
Pour pouvoir le faire, il est nécéssaire d’installer l’extension “Debugger for Chrome” via la commande : `ext install debugger-for-chrome`.
NOTE: Plus d’informations sur la configuration de l’extension “Debugger for Chrome” : documentation
Raccourcis claviers
La liste complète des raccourcis clavier est disponible sous Visual Studio Code dans le menu “Fichier” > “Préférences” > “Raccourcis clavier”.
Ci-dessous, les principaux raccourcis à connaître :
| Catégorie | Raccourci | Description |
|---|---|---|
| Interface | Ctrl+B | Afficher ou non la “side bar” |
| Ctrl+\ | Fractionner l’éditeur en deux | |
| Général | Ctrl+P | Rechercher rapidement un fichier par son nom et l’ouvrir (Quick Search) |
| Ctrl+K Ctrl+P | Naviger dans la liste des fichiers actifs de la section Fichiers de travail, même si celle-ci est masquée | |
| Ctrl+S | Enregistrer | |
| Ctrl+G | Se positionner à un numéro de ligne spécifique dans un fichier | |
| recherche | Ctrl+Shift+F | Ouvre le menu “recherche” |
| Ctrl+Sift+J | Montre les champs additionnels du champs de recherche |
Configuration
Il est possible de configurer l’éditeur de 2 manières différentes :
* Globalement : menu “Fichier” > “Préférences” > “paramètres utilisateur” (ou touche `F1`, puis tapper “user”)
* Par projet : menu “Fichier” > “Préférences” > “paramètres de l’espace de travail” (ou touche `F1`, puis tapper “worksp”)
Quelques exemples de paramétrage :
| Fonction | Paramètre | Description |
|---|---|---|
| Général | files.exclude | Exclure les fichiers et les dossiers de l’affichage dans l’explorateur |
| files.encoding | Renseigner l’encodage des fichiers (globalement ou par projet) | |
| window.reopenFolders | Indique comment restaurer les fichiers de votre précédente session. Par défaut, le dernier repertoire ouvert sera restauré par defaut (paramètre one). none ne restaure rien à l’ouverture d’une nouvelle session. all restaure l’ensemble des dossiers des sessions précédentes. | |
| Sauvegarde | files.autoSave | La valeur off désactive la sauvegarde automatique des fichiers, afterDelay sauvegarde les fichiers après un délai configuré (ligne suivante), onFocusChange sauvegarde les fichiers quand le focus n’est plus sur le fichier en cours |
| files.autoSaveDelay | Configurer le délai en milliseconds avant de sauvegarder le fichier | |
| Recherche | search.exclude | Exclure les fichiers et les dossiers de la recherche. (exemple : repertoire node_modules) |
Il est également possible de configurer le formatage du code d’un projet.
Par défaut, VSC possède déjà des règles de formatage par défaut pour les langages `javascript` et `Typescript`. Ce paramétrage se trouve des les paramètres projets tel que l’exemple suivant :
// Spécifie le chemin de dossier contenant les fichiers tsserver et lib*.d.ts à utiliser. "typescript.tsdk": null, // Fonctions complètes avec leur signature de paramètre. "typescript.useCodeSnippetsOnMethodSuggest": false, // Activer/désactiver la validation TypeScript "typescript.validate.enable": true, // Enables tracing of messages send to the TS server "typescript.tsserver.trace": "off", // Définit le traitement des espaces après une virgule de délimitation "typescript.format.insertSpaceAfterCommaDelimiter": true, [...] // Activer/désactiver la validation JavaScript "javascript.validate.enable": true, // Définit le traitement des espaces après une virgule de délimitation "javascript.format.insertSpaceAfterCommaDelimiter": true, // Définit le traitement des espaces après un point-virgule dans une instruction for "javascript.format.insertSpaceAfterSemicolonInForStatements": true, // Définit le traitement des espaces après un opérateur binaire "javascript.format.insertSpaceBeforeAndAfterBinaryOperators": true, [...]
Pour les langages non natifs à VSC il existe en général des extensions permettant de mettre en place ce formatage.
NOTE: Plus d’informations sur la configuration : documentation
Extensions
Visual Studio Code est conçu pour être le plus simple possible. Si des fonctionnalités sont manquantes, elles se trouvent alors surement dans le VS Code Extension Marketplace
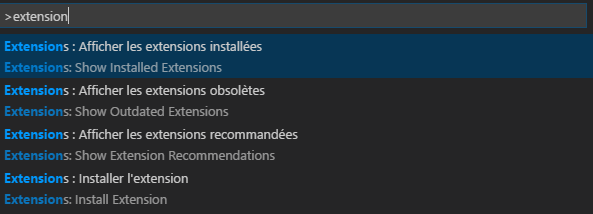
Il est également possible de trouver et d’installer une extension directement depuis l’éditeur en tapant : `F1`, puis en tapant “Extensions” :
TIP: Il est également possible d’installer une extension depuis la recherche rapide (`Ctrl+P`) en tapant “ext install”
Quelques commandes utiles :
- Extensions: Install Extension : Installe l’extension indiquée
- Extensions: Show Installed Extensions : Indique les extensions déjà installées (et possibilité de supprimer)
- Extensions: Show Outdated Extensions : Indique les extensions proposant une mise à jour
Il est également possible de créer sa propre extension Visual Studio Code. Pour plus d’informations, se rendre sur la documentation officielle.
Quelques extensions utiles :
| Catégorie | Nom | Lien | Description |
|---|---|---|---|
| Langage | C# | marketplace | Support du langage C# pour VSC |
| C / C++ | marketplace | Support du langage C / C++ pour VSC | |
| Python | marketplace | Support du langage Python pour VSC | |
| Qualité | JSHint | marketplace | Outils d’analyse de code javascript |
| Snippets | Angular 1 javascript | marketplace | Snippet pour Angular 1 (ou générateur de bouts de code) |
| Angular 2 javascript | marketplace | Snippet pour Angular 2 (ou générateur de bouts de code) | |
| Debug | Debbugger for Chrome | marketplace | Debug le code javascript depuis un navigateur Chrome |
| Autre | Cordova Tools | marketplace | Outils de conception d’application mobiles hybrides avec Cordova |
Conclusion
Visual Studio Code est *simple, efficace, rapide* et concurrence directement les outils tels que “Notepadd++”, “Webstorm” ou “Sublim text”.
Avec un nombre d’extensions qui augmente chaque jour et un nombre d’utilisateurs toujours croissant, cet éditeur pourrait bien devenir l’outils indispensable des développeurs web.
En plus de proposer le contrôle de version (Git), le déboguage, l’outils propose également la gestion de Tasks (Make, Ant, Gulp, Grunt, etc…), et le multi platforme. Tout le reste est en général disponible via les extensions.
Bien que VSC ne soit pas à la hauteur de Visual Studio classique (et ce n’est pas le but), l’outils est très riche en fonctionnalités et est continuellement amélioré par Microsoft, ce qui garanti un bel avenir pour cet éditeur.











bonjour
votre page m’aide, mais je n’arrive pas à insérer des images dans le VSC.
j’ai essayé des les référencer mais la photo ne s’affiche pas; pouvez vous m’aider
Bonjour,
dans Visual Studio Codes, dans l’extenson SASS, comment faire pour faire apparaître le bouton “WATCH SASS”
merci
Un article très intéressant. Oui, Visual Studio Code est simple, efficace et rapide.
Dommage qu il ny ai point d exemples de la finalité du travail avec ce logiciel. J aurai aime personnalisé ma page d accueil pentre autre!