Non “Grunt” n’est pas juste un cri de bête féroce !
En développement d’applications, moins vous avez de travail à faire lors de l’exécution des tâches répétitives comme la “minification”, la compilation, les tests unitaires, etc, et plus votre travail devient facile.
Et Grunt s’occupe justement de toutes ces tâches.
On va donc voir comment l’installer et l’utiliser.
Installation :
Grunt et ses plugins sont installés et gérés via la commande “npm” du gestionnaire de package de « Node.js ».
La version 0.4.x de grunt requiert d’avoir installé au minimum la version 0.8.0 de Node.js.
Se référer à l’article « Installer node.js ».
Avant de lancer l’installation de Grunt, s’assurer que « npm » est bien à jour en lançant la commande suivante :
$ npm update –g npm
Sous Linux, la commande peut nécessiter l’utilisation de « sudo ».
Ouvrir une invite de commande (touches Windows+R et taper ‘cmd’)
Taper la commande suivante :
$ npm install –g grunt-cli
(l’option –g indique que c’est une installation globale)
Test :
Pour s’assurer de la bonne installation de grunt :
- Ouvrir une invite de commande (touches Windows+R et taper ‘cmd’)
- Taper la commande suivante :
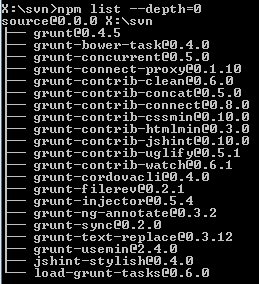
$ npm list --depth=0
Vous devriez avoir des lignes dans ce style là :
Par exemple, ici j’ai la version 0.4.5 de Grunt d’installée.
Cela m’indique également les dépendances de Grunt installées (les dépendances commençant par « grunt-contrib… » correspondent aux dépendances créées par les équipe de Grunt).
Utilisation :
Pour utiliser Grunt dans un nouveau projet, il est nécessaire de créer 2 fichiers à la racine du projet : « package.json » et « gruntfile.js ».
Package.json : Ce fichier est utilisé par « npm » pour stocker les métadonnées du projet comme les modules utilisés.
Il y a différents moyens pour créer ce fichier pour un projet :
- La commande « Grunt Init » (http://gruntjs.com/project-scaffolding) crée par défaut un fichier « package.json ».
- L’initialisation de « npm » va également créer un fichier « package.json » basique.
- Il est également possible de créer son propre fichier depuis l’exemple de base ci-dessous :
{
"name": "my-project-name",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.5",
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}
Gruntfile.js : : Ce fichier est utilisé pour configurer ou définir des taches et charger les plugins Grunt.
Gruntfile.js est un fichier javascript composé des parties suivantes :
- La fonction « wrapper »
- La configuration du projet et des taches à réaliser
- Le chargement des plugins Grunt et des taches
- La personnalisation de tâches
Ci-dessous un fichier GruntFile d’exemple :
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'
}
}
});
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};
On y retrouve les différents éléments cités ci-dessus :
La fonction « Wrapper » :
Chaque Fichier GruntFile utilise ce format et tout le code Grunt doit être écrit à l’intérieur de cette fonction :
module.exports = function(grunt) {
// Do grunt-related things in here
};
La configuration du projet et des taches à réaliser :
La configuration des tâches doit être définie dans la méthode grunt.initConfig.
Dans l’exemple ci-dessus, « grunt.file.readJSON(‘package.json’) » importe les métadonnées JSON stockées dans « package.json » dans la configuration de Grunt.
Pour paramétrer les tâches, celles-ci doivent être définies par une propriété du même nom. Dans l’exemple ci-dessus on a ainsi le plugin « uglify » (grunt-contrib-uglify) qui est défini par son nom propre et pour lequel on définit sa configuration. On définit ainsi ses options : « banner » et ses paramètres de « build » correspondant aux fichiers sources impactés (src) et aux fichiers cibles générés (dest) par la tâche.
Tous les plugins renseignés dans le fichier « package.json » peuvent ainsi être paramétrés dans la méthode grunt.initConfig.
Le chargement des plugins Grunt et des taches :
La plupart des tâches comme la concatenation, la minification, etc… sont déjà disponibles en tant que plugin grunt. Pour rendre actif un plugin, celui-ci doit :
- Etre spécifié dans le fichier package.json en tant que dépendance.
- Etre installé via la commande « npm »
- Etre défini dans le fichier « GruntFile » avec la commande suivante :
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
Autre solution:
La méthode ci-dessus est la méthode de chargement standard des plugins. Mais il existe un plugin, qui va charger automatiquement les dépendances renseignées dans le fichier « package.json ». Ce module se nomme « load-grunt-tasks » (https://github.com/sindresorhus/load-grunt-tasks)
Pour l’utiliser :
- Lancer son installation : « $ npm install –save-dev load-grunt-tasks »
- Supprimer tous les chargements de plugin de votre GruntFile
- Ajouter cette ligne en haut de votre « wrapper » : « require(‘load-grunt-tasks’)(grunt); »
Vous devriez avoir un fichier ressemblant à ça :
// Gruntfile.js
module.exports = function (grunt) {
// load all grunt tasks matching the `grunt-*` pattern
require('load-grunt-tasks')(grunt);
grunt.initConfig({});
}
La personnalisation de taches :
Il est possible de configurer Grunt pour lancer des tâches par défaut en définissant une tâche par défaut.
Dans l’exemple ci-dessous, lancer Grunt sans lui indiquer de tâche précise va lancer les tâches par défaut, ici « uglify » :
// Default task(s).
grunt.registerTask('default', ['uglify']);
Cela revient au même que de lancer “grunt uglify” en ligne de commande.
Il est ainsi possible de définir plusieurs tâches lancées par défaut au lancement de grunt via la commande « grunt ».
Si le projet nécessite des tâches n’existant pas dans les plugins Grunt, il est également possible de les définir directement dans le Gruntfile.
Pour cela il faut utiliser la ligne suivante :
grunt.registerTask(, , function() {
// actions à effectuer
});
Par exemple , le GruntFile suivant défini une tâche personnalisée qui indiquera les commandes disponibles :
grunt.registerTask('help', 'List all available commands', function() {
grunt.log.ok('');
grunt.log.ok('Here are all available commands :');
grunt.log.ok('');
grunt.log.ok('\'grunt uglify\' : minify a source file ');
});
Pour plus d’informations et de fonctionnalités, n’hésitez pas à visiter le site de Grunt : http://gruntjs.com/



Laisser un commentaire