
Le 30 mars 2018, après une longue attente, la release d’iOS 11.3 sortait officiellement, avec le support des fonctionnalités PWA portées sur les iphones et ipad.
Même si cette annonce très attendue était une très bonne nouvelle, en y regardant de plus près on s’est vite rendu compte que le support PWA était encore très loin d’être parfait (voir article Quelles contraintes sur iOS ? )
La liste de bugs et de fonctionnalités manquantes est longue comme le bras, mais ne perdez pas espoir !
Les développements sont en cours chez Apple et les correctifs devraient arriver un jour (mais quand?…).
En attendant cette mise à jour, il existe quand même quelques solutions afin d’optimiser les PWA sur la plateforme d’Apple, histoire de rendre un peu plus “Progressive” nos applications et les rendre plus “natives” pour nos les utilisateurs.
Icône de l’application
Contrainte connue : http://lalloue.fr/blog/pwa-quelles-contraintes-sur-ios/#web-app-manifest
Contournement :
Les icônes renseignés dans le web app manifest en sont pas pris en charge sur iOS et cela donne un aspect vraiment pas terrible quand vous ajoutez votre application sur l’écran d’acceuil de votre téléphone.
Une solution simple pour contourner ce point est de renseigner les icônes dans le meta tag “apple-touch-icon” .
Au passage, n’oubliez pas que la transparence n’est pas gérée non plus sur iOS.
<!-- A placer dans la section 'head' -->
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
<link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="180x180" href="touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="167x167" href="touch-icon-ipad-retina.png">Splashscreen
Contrainte connue : http://lalloue.fr/blog/pwa-quelles-contraintes-sur-ios/#splashscreen
Contournement :
iOS ne supporte pas le splashscreen renseigné dans le fichier manifest. Résultat : au lancement l’utilisateur pourra admirer un magnifique écran blanc à la place de la page de chargement.
Heureusement, le site apple developer propose un moyen de contourner cette limitation.
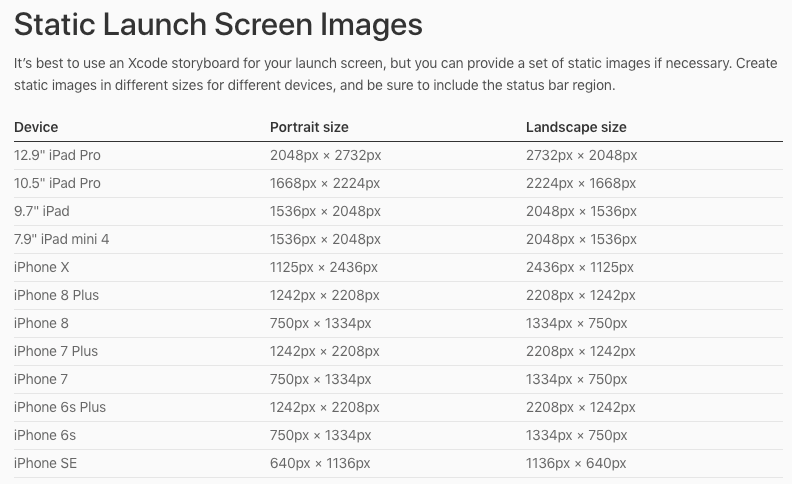
Apple supporte un meta tag personnalisé permettant de personnaliser le splashscreen de sa web app : “apple-touch-startup-image”. Vous n’avez donc qu’à générer vos images dans les bonnes tailles listées ci-dessous :

Et quand vos images sont prêtes, vous n’avez plus qu’a ajouter les liens dans la section “head” de votre web app :
<!-- A placer dans la section 'head' -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<link href="/apple_splash_2048.png" sizes="2048x2732" rel="apple-touch-startup-image" />
<link href="/apple_splash_1668.png" sizes="1668x2224" rel="apple-touch-startup-image" />
<link href="/apple_splash_1536.png" sizes="1536x2048" rel="apple-touch-startup-image" />
<link href="/apple_splash_1125.png" sizes="1125x2436" rel="apple-touch-startup-image" />
<link href="/apple_splash_1242.png" sizes="1242x2208" rel="apple-touch-startup-image" />
<link href="/apple_splash_750.png" sizes="750x1334" rel="apple-touch-startup-image" />
<link href="/apple_splash_640.png" sizes="640x1136" rel="apple-touch-startup-image" />Add to Home screen Prompt
Contrainte connue : http://lalloue.fr/blog/pwa-quelles-contraintes-sur-ios/#home-screen-prompt
Contournement :
Sur Android, le système propose une popup native proposant d’installer l’application sur la page d’accueil si l’application est déclarée en tant que PWA.
Malheureusement, cette fonctionnalité n’est pas disponible sur iOS.
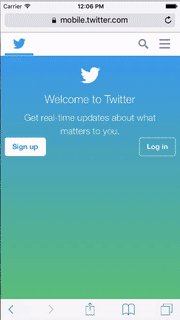
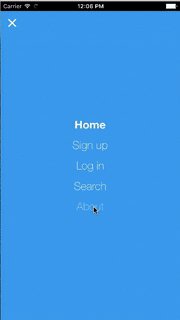
Il faut alors cliquer sur “partager”, puis, “add to home screen”, puis ajouter l’application … 3 clics pour ajouter son application sur son écran d’accueil !
Exemple avec l’application twitter :

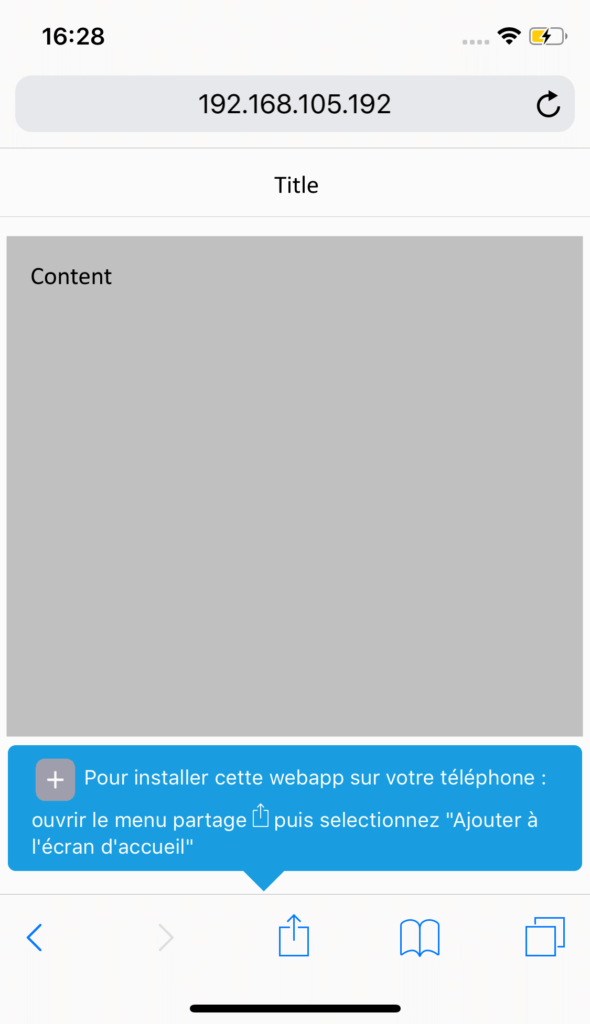
Mais heureusement, il existe un moyen d’améliorer l’expérience utilisateur dans le cas d’une PWA.
Le plus dur est d’afficher cette popup seulement sur Safari, et pas en standalone mode (quand l’application est déjà ajoutée à l’écran d’accueil).
Voici le code à implémenter (en Javascript):
// Détecter si l'appareil execute iOS
const isIos = () => {
const userAgent = window.navigator.userAgent.toLowerCase();
return /iphone|ipad|ipod/.test( userAgent );
}
// Detecter si l'application est en mode "standalone"
const isInStandaloneMode = () => ('standalone' in window.navigator) && (window.navigator.standalone);
// Vérifier si l'on affiche la popup de notification
if (isIos() && !isInStandaloneMode()) {
this.setState({ showInstallMessage: true });
}Et avec Ionic / Angular :
// home.page.ts
import { Component } from '@angular/core';
import { Platform } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
public isInstallMessageShown: boolean = false;
constructor(public platform: Platform) {
if (platform.is("ios") && !pwaHelper.isInStandaloneMode()) {
this.isInstallMessageShown = true;
}
}
}
// pwaHelper.ts
export default class pwaHelper {
static isInStandaloneMode = () => ('standalone' in window.navigator) && ((window.navigator as any).standalone);
}Vous n’avez plus qu’a afficher votre popup et la personnaliser avec votre css.

A penser : sur iPad, le bouton partager est situé en haut de l’écran, à côté de la barre d’adresse, donc il faut légèrement modifier le css dans ce cas-ci.
Conservation de l’état entre les sessions
Contrainte connue : http://lalloue.fr/blog/pwa-quelles-contraintes-sur-ios/#state
Contournement : Stocker l’état et les informations de session de votre application (current page, user filled data, scroll start if possible) dans une base de données IndexDB ou directement dans le local storage, et quand l’application se lance, lire ces données pour restaurer l’état manuellement. Cela devrait fonctionner dans la majorité des cas.
Si vous développer en React avec Redux, les packages suivants peuvent vous aider :
– redux-persist
– react-router-redux
Pour vue.js, les packages similaires existent :
– vuex-persist
– vuex-router-sync
Merci, c’est possible de choisir le temps que reste le Splash Screen ?
Bonjour,
Non il n’est malheureusement pas possible de choisir la durée d’affichage d’un splashscreen.
Mais il en est de même sur des applications mobiles natives ou hybride.
Une astuce : faire en sorte que le premier écran après le splashscreen soit identique au splashscreen. De cette façon, pour l’utilisateur l’écran reste le même mais cela permet d’effectuer des actions en tache de fond ou des animations sur celui ci