
Elles sont de plus en plus présentes dans le monde du mobile ET du web, et pourtant on les connait à peine, et les utilisateurs n’ont même pas connaissance de cette petite révolution dans le monde des applications !
Et pourtant, le terme de “Progressive Web App” existe depuis 2015.
Il décrit aujourd’hui les sites internet profitant des nouveaux avantages donnés par les navigateurs web, notamment avec l’arrivée des services workers et des fichiers manifest.
Mais quels sont concrètement les avantages et promesses qu’offre les PWA aujourd’hui ?
Multi-platformes : Gagnez du temps et de l’argent
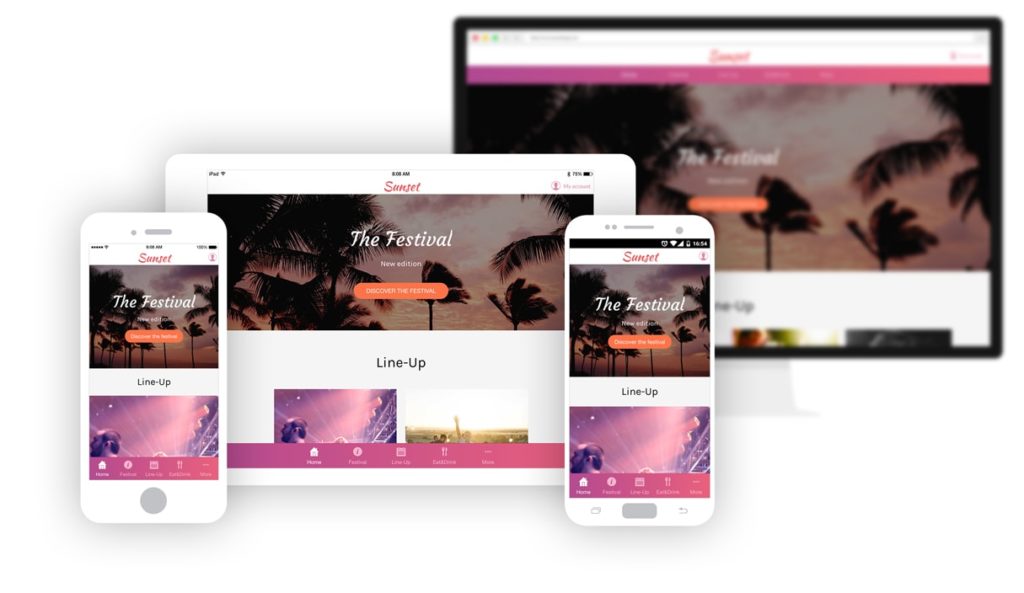
Les PWA peuvent s’exécuter sur n’importe quel appareil et ont la capacité de s’adapter intégralement à l’écran sur lequel elles sont vues. Cette fonctionnalité présente 2 avantages majeurs :

Le 1er est que les PWAs ne sont ni plus ni moins que des applications web. L’équipe de développement choisi sont framework préféré (React, Vue.js, Angular, etc…). Les compétences en techno web sont sans doute à ce jour les plus faciles à trouver sur le marché des développeurs.
Et inutile de séparer son code pour cibler d’un côté Android, de l’autre iOS, le web n’est pas timide, il est ouvert à toutes les plateformes 🙂 On gagne ainsi beaucoup de temps en développement comparé au développement de 2 apps android + iOS (voir Windows pour les aficionados)
Le 2nd avantage est lié au fait que les PWAs s’exécutent au sein d’une application universelle : le navigateur web.
Tous les appareils connectés à internet possèdent aujourd’hui au moins un navigateur : que ce soit un mobile, une tablette, ou un pc. On peut donc ainsi se concentrer sur le développement de son unique application en limitant les coûts au maximum.
Gardez le contrôle de son application et de sa distribution
Si vous avez déjà publié une application sur le Google Play store ou l’Apple Store, vous avez tous rencontré cette crainte, au moment de cliquer sur “publier”, d’être refusé par le store pour une nouvelle obscure raison sortie d’une liste de règle aussi longue qu’imbuvable !
Les PWAs sont distribuées d’une seul façon, via une URL appelée par le navigateur.
De cette façon, vous évitez de payer les 99$ annuels d’Apple et les 25$ de Google pour avoir le droit de publier le fruit de votre travail.
Vous ne subissez plus la vérification des stores et vous pouvez publier ce que vous voulez en terme de design / contenu / fonctionnalités …
Et vous ne recevez plus les critiques injustes des utilisateurs n’ayant pas compris comment fonctionnait votre application : adieu le système de notation !

Un autre point très important : les mises à jour.
Sur Apple, le store peut mettre entre 3 et 15 jours à valider une application (sur Google, c’est assez rapide).
Avec les PWAs, poussez votre modification, et HOP ! c’est déjà en ligne.
Vous pouvez ainsi être beaucoup plus réactif pour corriger les bugs ou tout simplement poussez de nouvelles fonctionnalités en réponse aux demandes de vos utilisateurs/clients.
Gagnez en visibilité
Tout le contenu de votre PWA peut être indexé par les moteurs de recherche !
Votre application web possède la même visibilité qu’un site web sur Google par exemple, et les mêmes techniques de SEO peuvent être appliquées à votre PWA.
Comme indiqué auparavant, les PWAs sont accessibles via une URL, simplement, comme un site web. Ce qui signifie que tous les outils marketings sont à votre disposition : de l’indexation organique aux liens sponsorisés !
Vous pouvez apparaître partout ! Une URL de votre application peut se retrouver sur les réseaux sociaux, sur d’autres blogs vous référençant, dans une campagne d’emails, “everywhere!”
Et vous diminuez également le temps d’accès à votre application : en un clic sur le lien, l’application s’ouvre (plutôt que d’avoir à ouvrir le store, télécharger l’application, ouvrir l’application, etc…)
Les PWAs sont en général 3 fois plus visibles que les applications natives, cloisonnées aux stores.
Engagez et retenez votre audience
Un des aspects intéressants des applications natives est le privilège de pouvoir envoyer des pushs notifications afin d’inciter les utilisateurs à revenir utiliser l’application.
Et bien devinez quoi ? c’est aussi possible avec les PWAs !
Les Progressive web apps utilisent la fonctionnalité de “web push notifications”.
Une application web utilisant la fonctionnalité de “web push notification” gagne en moyenne 75% de temps passé dans l’application et un gain de 50% de visites récurrente.
Why Build a Progressive Web App? by Udacy)
Info : Malgré la mise à jour d’iOS en 11.3, les pushs notifications ne sont toujours pas disponible sur iOS
Fluide et intuitive : l’expérience d’une réelle application
Une PWA est avant tout une expérience utilisateur.
Dans la pratique, les Progressive Web Apps imitent la navigation des application native avec l’objectif d’offrir des interactions fluides, comme le ferrait une application du store. Pour obtenir ce rendu, pour un utilisateur récurent, les éléments clés (éléments statiques) sont ainsi affichés immédiatement à l’écran au lancement de l’app , ayant déjà été mis en cache. Il ne reste alors plus qu’a charger le contenu dynamique.
Accessible et léger
Avec les Progressive web apps, vos utilisateurs ont juste besoin d’un click pour accéder à votre contenu en une seconde sur n’importe quel appareil (mobile, tablette, pc, lunettes AR, télé …). Peut importe la taille de l’écran, du moment que l’appareil puisse lancer son navigateur.
Les PWAs ne nécessitent aucune installation préalable pour être vue, faisant sauter la contrainte du téléchargement obligatoire depuis le store.
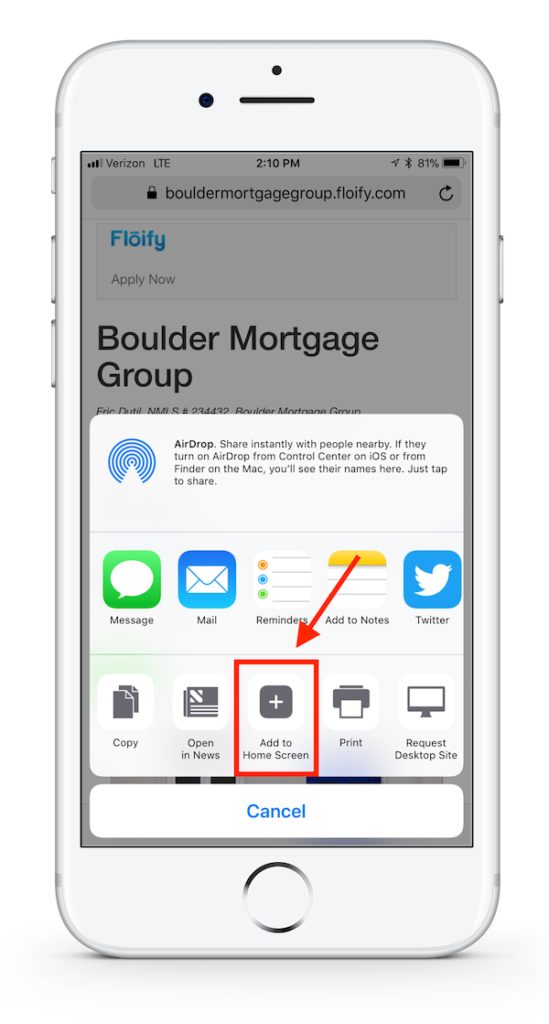
Les utilisateurs peuvent également accéder rapidement à votre application en installant directement et instantanément l’icone de votre PWA sur son écran d’accueil (pour les mobiles / tablettes et PCs)

La taille des applications web les plus complexes permet également de s’installer sur n’importe quel appareil sans avoir à se soucier de l’espace mémoire disponible. Quand un utilisateur essaie d’accéder à une page en particulier, seulement les éléments nécessaires à l’affichage de la page sont chargés, préservant ainsi l’espace de stockage de l’appareil.
Par exemple : une app PWA prends 200 fois moins de place qu’une application native iOS.
Rapidité : le chargement instantané
Les PWAs sont capables d’exécuter du code Javascript sans avoir besoin d’être affiché au premier plan ou sans avoir aucune page web d’ouverte dans le navigateur (via le service worker).
De cette façon, mettre à jour de façon régulière les données de l’application est tout à fait possible, permettant ainsi à l’utilisateur d’avoir toujours les données à jour au moment de lancer son application.
Les performances sont également améliorées en ajustement le chargement des ressources statiques (mis en cache) et le contenu dynamique (chargé en tâche de fond).
Le mode Hors-ligne
Une fonctionnalité majeure des PWA est la possibilité de s’exécuter sans connexion à internet, contrairement à un site web standard.
Comment ça fonctionne ?
La 1ère fois qu’un utilisateur visite l’application, le système de cache permet à tout ou partie du contenu d’être stocké localement. Et ainsi, l’utilisateur pourra naviguer dans toutes les pages de l’applications pendant sa prochaine visite, même s’il n’a pas de réseau.

Comme vous l’aurez compris, les PWA proposent presque toutes les fonctionnalités des applications natives. Et on en est qu’au début du support par les navigateurs web.
On est peut être à l’aube d’une petite révolution au sein des applications mobiles et qui sait…peut être à la fin des stores 🙂
Mais il reste encore quelques limitations à ce jour , notamment sur iOS, que je liste dans un autre article : PWA : Quelles contraintes sur iOS ?